大部分已失效,仅供参考。
update: 2022-02-17
本站配置://Date: 2019-02-17
Hexo v3.8.0
Theme – NexT.Pisces v6.7.0
Scheme - Pisces
hexo+Github搭建博客的教程网上有很多了,初次搭建,可参考知乎上的一篇教程
GitHub+Hexo 搭建个人网站详细教程 //强烈推荐!!!
本文主要记录我在使用hexo的时候,从网上搜集的一些方法,整理了一下,写成博客,内容大多从网络上转载过来的,有些图省事,直接搬了过来,大多数都标记了出处,如有侵权,请联系我删除。
首页
主界面
主页文章添加阴影效果
修改custom.styl 文件,添加以下代码。位置:themes/next/source/css/_custom/custom.styl
// 主页文章添加阴影效果 |
首页不显示全文(只显示预览)
打开主题配置文件
/themes/next/_config.yml,将auto_excerpt下面的enable:的值,改成true# Automatically Excerpt. Not recommand.
# Please use <!-- more --> in the post to control excerpt accurately.
auto_excerpt:
enable: true
length: 150
除了这个方法,还有一个更灵活的方法,直接在编辑的文章中添加
<!--more-->标记。这样只会显示<!--more-->标记之前的那部份。
显示阅读百分比
打开
themes/next/_config.yml主题配置文件,找到# Scroll percent label in b2t button将scrollpercent:的值,改成true# Scroll percent label in b2t button
scrollpercent: true
设置「阅读全文」
NexT 提供三种方式来控制文章在首页的显示方式。 也就是说,在首页显示文章的摘录并显示 阅读全文 按钮,可以通过以下方法:
在文章中使用
<!-- more -->手动进行截断,Hexo 提供的方式 推荐在文章的 front-matter 中添加
description,并提供文章摘录自动形成摘要,在 主题配置文件 中添加:
auto_excerpt:
enable: true
length: 150默认截取的长度为
150字符,可以根据需要自行设定
建议使用 <!-- more -->(即第一种方式),除了可以精确控制需要显示的摘录内容以外, 这种方式也可以让 Hexo 中的插件更好的识别。
如何更改内容区域的宽度?Scheme Pisces专用
对于 Pisces Scheme,需要同时修改 header 的宽度、.main-inner 的宽度以及 .content-wrap 的宽度。例如,使用百分比(Pisces 的布局定义在 source/css/_schemes/Picses/_layout.styl 中):
header{ width: 90%; } |
我并未对这个布局进行测试,自定义修改需要自己进行测试。另外,我觉得超过一定宽度后(一行内文字太多导致换行跨度太大),阅读体验都不怎么样。
顶部
添加顶部加载条
- 打开
themes/next/_config.yml主题配置文件,将pace:的值,改成true
还可以将pace_theme:的值,改成相应的名字,变更不同样式的加载条。
实现fork me on github
在这里把代码格式化
粘贴刚才复制的代码到
themes/next/layout/_layout.swig文件中,放在<div class="headband"></div>的下面,并把href改为你的github地址,当然,也可以是其他地址。
底部
站点建立时间
这个时间将在站点的底部显示,例如 © 2013 - 2015。 编辑 主题配置文件,新增字段 since。
配置示例
since: 2013 |
小东西
自定义鼠标样式
打开
themes/next/source/css/_custom/custom.styl,在里面添加如下代码:// 鼠标样式
* {
cursor: url("https://blog-1251102893.cos.ap-shanghai.myqcloud.com/blog/pointer2.png"),auto
}
:active {
cursor: url("https://blog-1251102893.cos.ap-shanghai.myqcloud.com/blog/pointer.png"),auto
}其中url里面必须是ico图片,ico图片可以上传到网上,然后获取外链,复制到url里就行了。
小技巧:二个ICO图标可以设置成一大一小。这样点击起来,就会有动画效果了。
各区域动态载入效果
编辑
themes/netx/_config.yml找到motion,将enable的值,改成true# Use velocity to animate everything.
motion:
enable: true
async: false
transition:
# Transition variants:
# fadeIn | fadeOut | flipXIn | flipXOut | flipYIn | flipYOut | flipBounceXIn | flipBounceXOut | flipBounceYIn | flipBounceYOut
post_block: fadeIn #主页载入效果
post_header: bounceRightIn #文章标题载入效果
post_body: slideDownIn
coll_header: bounceLeftIn
# Only for Pisces | Gemini.
sidebar: bounceLeftIn #侧边栏载入效果
#号里都是载入效果,可以自行尝试。
美化右侧滚动条
打开
themes\next\source\css\_custom\custom.styl文件,将下面的代码添加进去。//设置滚动条的样式
//参考https://segmentfault.com/a/1190000003708894
::-webkit-scrollbar {
width: 5px;
height: 5px;
}
//滚动槽
::-webkit-scrollbar-track {
background: #eee;
}
//滚动条滑块
::-webkit-scrollbar-thumb {
border-radius: 5px;
background-color: #ccc;
}
::-webkit-scrollbar-thumb:hover {
background-color: rgb(247, 149, 51);
}
优化选择的文字样式
打开
themes\next\source\css\_custom\custom.styl文件,将下面的代码添加进去。::selection {
background-color: rgb(255, 241, 89);
color: #555;
}
点击出现桃心效果
打开love.js网站,然后将里面的代码copy一下,新建
love.js文件并且将代码粘贴进去,然后保存。将
love.js文件放到路径themes/next/source/js/src里面,然后打开themes/next/layout/_layout.swig文件,在末尾(在前面引用会出现找不到的bug)
添加以下代码:
<!-- 页面点击小红心 --> |
侧边栏
分类和标签显示(tags, categories)
新建一个页面,命名为
tags。$ hexo new page "tags"
编辑新建的
index.md文档,这个index.md存在站点的source\tags目录下。---
title: TagCloud #这个是tags页面的标题
type: tags
layout: "tags"
---注意:如果启用评论功能,默认页面也会带有评论。需要关闭的话,请添加字段 comments 并将值设置为 false。
---
title: TagCloud #这个是tags页面的标题
type: tags
layout: "tags"
comments: false
---在
menu中打开,编辑主题配置文件_config.yml,添加tags到menu下,说白了就是把注释删掉。menu:
home: / || home
tags: /tags/ || tags
archives: /archives/ || archive
categories的设置类似,把对应的tags改成categories即可。
index.md文档中的title后边的字段可以自定义。
添加RSS订阅
安装RSS插件
npm install hexo-generator-feed --save
编辑主题配置文件
_config.yml,添加以下代码开启#rss feed
feed:
type: atom
path: atom.xml
limit: 5
hub:
content: 'true'
content_limit:
content_limit_delim: ' '
参数的含义:
type:RSS的类型(atom/rss2)path: 文件路径,默认是atom.xml/rss2.xmllimit: 展示文章的数量,使用0或则false代表展示全部hub:content: 在RSS文件中是否包含内容 ,有3个值true/false默认不填为falsecontent_limit: 指定内容的长度作为摘要,仅仅在上面content设置为false和没有自定义的描述出现content_limit_delim: 上面截取描述的分隔符,截取内容是以指定的这个分隔符作为截取结束的标志.在达到规定的内容长度之前最后出现的这个分隔符之前的内容,,防止从中间截断.
友情链接Blog rolls
编辑文件
themes/next/_config.yml,找到# Blog rolls修改成下面的样子就OK了。(links里面写你想要的链接):# Blog rolls
links_icon: link
links_title: Links
links_layout: block
#links_layout: inline
links:
Title: http://example.com
头像
Sidebar Avatar
修改文件
themes/next/_config.yml,找到avatar,修改成如下格式即可,url可以是一个网络链接,也可以是本地图片,具体格式看注释。# Sidebar Avatar
avatar:
# in theme directory(source/images): /images/avatar.gif
# in site directory(source/uploads): /uploads/avatar.gif
# You can also use other linking images.
url: https://blog-1251102893.cos.ap-shanghai.myqcloud.com/avatar.jpg
# If true, the avatar would be dispalyed in circle.
rounded: true
# The value of opacity should be choose from 0 to 1 to set the opacity of the avatar.
opacity: 1
# If true, the avatar would be rotated with the cursor.
rotated: true
联系方式及社交链接
修改
themes/next/_config.yml站点配置文件,找到# Social Links,将social:下面对应的#号去掉。# Social Links
# find other icon : https://fontawesome.com/cheatsheet?from=io
social:
GitHub: https://github.com/yourname || github
E-Mail: mailto:yourname@gmail.com || envelope
Weibo: https://weibo.com/yourname || weibo
#Google: https://plus.google.com/yourname || google
#Twitter: https://twitter.com/yourname || twitter
social_icons:
enable: true
icons_only: false
transition: false
侧边栏社交链接
侧栏社交链接的修改包含两个部分,第一是链接,第二是链接图标。 两者配置均在 主题配置文件 中。
链接放置在
social字段下,一行一个链接。其键值格式是显示文本: 链接地址。配置示例
# Social links
social:
GitHub: https://github.com/your-user-name
Twitter: https://twitter.com/your-user-name
微博: http://weibo.com/your-user-name
豆瓣: http://douban.com/people/your-user-name
知乎: http://www.zhihu.com/people/your-user-name
# 等等设定链接的图标,对应的字段是
social_icons。其键值格式是匹配键: Font Awesome 图标名称,匹配键与上一步所配置的链接的显示文本相同(大小写严格匹配),图标名称是 Font Awesome 图标的名字(不必带fa-前缀)。enable选项用于控制是否显示图标,你可以设置成false来去掉图标。配置示例
# Social Icons
social_icons:
enable: true
# Icon Mappings
GitHub: github
Twitter: twitter
微博: weibo
腾讯公益404页面
腾讯公益404页面,寻找丢失儿童,让大家一起关注此项公益事业!效果click here
使用方法,新建 404.html 页面,放到主题的 source 目录下,内容如下:
|
文章界面
设置代码高亮主题
NexT 使用 Tomorrow Theme 作为代码高亮,共有5款主题供你选择。 NexT 默认使用的是 白色的 normal 主题,可选的值有 normal,night, night blue, night bright, night eighties:
 |
 |
 |
 |
 |
|---|---|---|---|---|
更改 highlight_theme 字段,将其值设定成你所喜爱的高亮主题,例如:
高亮主题设置示例
# Code Highlight theme |
图片放大预览Fancybox
参考fancybox文档即可
There is support for old version 2 and new version 3.
Choose only any one variant, do not need to install both.
To install 2.x: https://github.com/theme-next/theme-next-fancybox
To install 3.x: https://github.com/theme-next/theme-next-fancybox3
修改文章底部# 标签
修改主题配置文件,位置:/themes/next/layout/_macro/post.swig
搜索
rel="tag">#。将
#换成<i class="fa fa-tag"></i>。可以换成自己喜欢的图标,更改
fa fa-tag中的tag即可,比如,可以改成fa fa-heart。更多icon图标:Font Awesome。
结尾添加“本文结束”标记
在路径
themes/next/layout/_macro中新建passage-end-tag.swig文件,并添加以下内容:<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:14px;">
-------------本文结束
<i class="fa fa-paw"></i>
感谢您的阅读-------------
</div>
{% endif %}
</div>接着打开
themes/next/layout/_macro/post.swig文件,在post-body之后,post-footer之前添加如下代码,(大概在350行左右的位置):<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>然后打开主题配置文件
_config.yml,在末尾添加# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
修改文章内链接文本样式
修改文件
themes/next/source/css/_common/components/post/post.styl,在末尾添加如下css样式:// 文章内链接文本样式
.post-body p a{
color: #0593d3;
border-bottom: none;
border-bottom: 1px solid #0593d3;
&:hover {
color: #fc6423;
border-bottom: none;
border-bottom: 1px solid #fc6423;
}
}
其中选择
.post-body是为了不影响标题,选择p是为了不影响首页“阅读全文”的显示样式,颜色可以自己定义。
编辑、推送
不处理’source’目录的个别文件
有时候我们对某些文件不需要进行 hexo 博客主题渲染,需要过滤。
编辑站点配置文件 _config.yml,搜索 skip_render 字段,修改相关内容来设置忽略的目录,具体如下:(文件匹配是基于正则匹配的)
- 单个文件夹下全部文件:skip_render: demo/*
- 单个文件夹下指定类型文件:skip_render: demo/*.html
- 单个文件夹下全部文件以及子目录:skip_render: demo/**
- 多个文件夹以及各种复杂情况:
skip_render: |
添加文章时,自动打开markdown编辑器
找到博客根目录,打开scripts活页夹(没有的话,自己创建一个)。
创建一个JavaScript文件,可任意命名。
打开所创建的JavaScript文件,输入以下内容
var spawn = require('child_process').exec; |
注意: markdown编辑器绝对路径 格式为(例如打开Typora)
C:\\Program Files\\Typora\\Typora.exe |
第三方服务
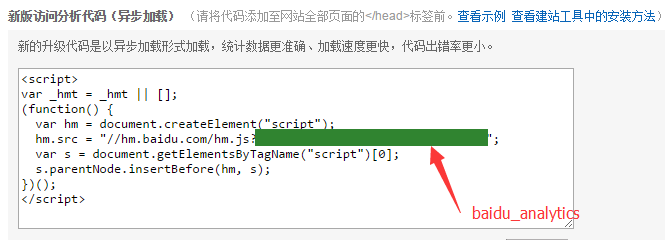
百度统计
注意: baidu_analytics 不是你的百度 id 或者 百度统计 id
- 登录 百度统计, 定位到站点的代码获取页面
- 复制
hm.js?后面那串统计脚本 id,如:
- 编辑 主题配置文件, 修改字段
baidu_analytics字段,值设置成你的百度统计脚本 id。
杂谈
推荐工具:
- Visual Studio Code,用于管理blog所有文件。
- Typora,用于编辑Markdown文档。
- 腾讯云COS,内容存储服务,用于图床文件的存储,实现CDN加速。
npm访问速度慢问题:
只需要使用–registry参数指定镜像服务器地址,为了避免每次安装都需要–registry参数,可以使用如下命令进行永久设置:
$ npm config set registry http://registry.npm.taobao.org |
换了国内镜像,npm安装速度就很快了.
npm离线安装:
- 找到对应插件GitHub地址,download
- 解压,把文件夹放到安装目录下
C:\Users\zhuom\.atom\packages - win + R ,cmd,
cd .atom\packages\xxxxxx为对应的插件文件夹名称。 npm install即可。
参考链接
- GitHub+Hexo 搭建个人网站详细教程 //强烈推荐!
- Hexo-Github搭建自己的博客 — 心得汇总2018版(主题配置篇)
- 第三方服务集成 - NexT 使用文档 //评论、统计、搜索等服务
- 为NexT主题添加文章阅读量统计功能 | Doublemine //LeanCloud配置