最初接触到这个东西是在写XCPC板子时遇到的,从Github上clone了人家的$\LaTeX$源码,然后在编译的时候发现需要安装Pygments,所以又查了些资料,发现这个项目润色后的代码确实美观。之前用的是planetB来写实验报告,很不错,但是和Pygments比起来,少了几分色彩缤纷,于是一直用着Pygments的网页版的demo,但是由于是国外的网站,加上 ISP 质量较差,总有那么几次急用的时候打不开,比较难顶!于是就在本地部署,使用了几次,效果还不错。

原理
原理很简单,大多数Syntax Highlight Code采用的策略大致相同,就是通过css渲染出特定的HTML网页,然后通过剪切板,将格式复制走,粘贴到对应支持富文本的其他文档中,比如Word就支持这种格式。由于Word默认的粘贴是保留源格式,所以,相应的彩色部分也就被保留了下来。
具体方法
由于Pygments是由Python写的,请确保本地环境已安装Python3.x。
通过
pip命令安装Pygments的Packaged versionspip install Pygments
Pygments提供多种使用方式,可以在这里查看,这里我们介绍CLI模式,也就是Command Line Interface。pygmentize -f html -O full -o test.html test.cpp
对命令做一些解释:
-f即format,表示输出文件的格式。-O后边所带参数大概是表示输出文档的渲染效果,如:full就是表示输出full HTML document,当然,后边还可以接别的参数,这个在后边会有示例。-o可以指定输出文件的命名- 最后接上源文件
在本地文件夹用浏览器打开
test.html就可以看到被渲染好的文件,粘贴进Word即可。由于字体较大,建议设置为
Consolas字体,大小10号,当然,可以根据自己喜好调整。
部分其他参数以及输出效果
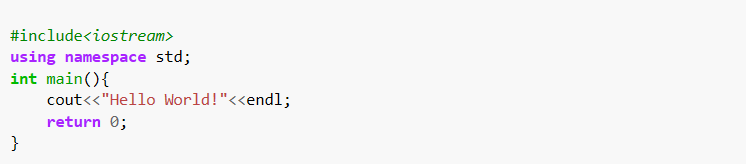
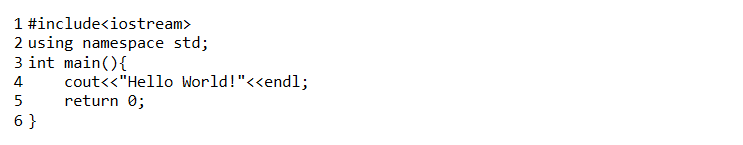
以下部分test.html文件的预览是在原Microsoft Edge中截图,chrome截图效果可能会差些,但是不影响。
$ pygmentize -O full,style=emacs -o test.html test.cpp |

$ pygmentize -f html -O style=colorful,linenos=1 -l cpp -o test.html test.cpp |

由于我比较懒,于是在test.cpp同目录下写了自动脚本,渲染完成后,直接调用浏览器打开html文件,这样,直接在命令行中运行bash脚本就可以直接打开渲染结果,然后复制到word文档中去。
以下分享一下我的脚本auto.sh 的内容
|
当然,你也可选择其他浏览器来打开这个html文件,只需要修改路径即可。