配置PicGo上传图片到Github图床
什么是PicGo
Github开源项目:https://github.com/Molunerfinn/PicGo
2021年4月28日
PicGo: 一个用于快速上传图片并获取图片 URL 链接的工具
PicGo 本体支持如下图床:
七牛图床v1.0腾讯云 COS v4\v5 版本v1.1 & v1.5.0又拍云v1.2.0GitHubv1.5.0SM.MS V2v2.3.0-beta.0阿里云 OSSv1.6.0Imgurv1.6.0
下载安装
Windows
前往Release页面下载最新版
https://github.com/Molunerfinn/PicGo/releases/
配置
PicGo设置
- 开机自启
- 上传后自动复制URL
- GitHub图床
图床设置
- 仓库名:
username/img,格式为用户名+你的仓库名 - 分支:
main,一般为main - Token:
xxxxxxxxxx - 域名:
http://example.com/img
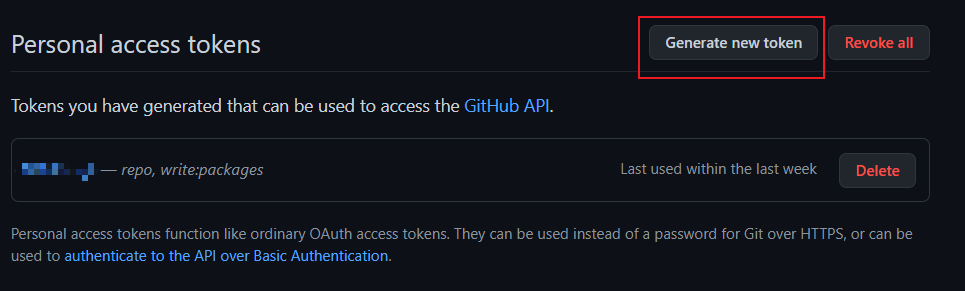
Token
需要在github进行生成。
Personal Access Tokens (github.com)

只给repo, write:packages权限即可。
域名
这里强烈建议使用固定的域名,这样方便以后迁移图床,因为我们的链接都是写在博客里边,如果以后换图床的话,更改图片链接是一件很麻烦的事(也可以写个脚本批量更改),这里定义后,以后如果换图床,只需要在服务器端更改一个301跳转就可以了,非常方便。
关于服务端如何配置,可以参考我上一篇博客。
如果没有域名,就输入jsDeliver的默认链接https://cdn.jsdelivr.net/gh/username/img,img是你的仓库名,结尾不用加斜杠。
这就配置完成了。
建议新建一个Github小号来进行操作,因为如果频繁上传图片,github的绿点会比较密集。
造成非常努力的假象在测试仓库的时候,也可以新建一个test仓库来进行上传测试,等到符合预期要求的时候,再新建一个仓库来作为正式图床。
安装插件
rename-file
这个插件是开源的,在这里可以找到。
安装插件的方式很简答,直接在插件设置里搜索插件名就可以了。
命名规则:
- {y} 年,4位
- {m} 月,2位
- {d} 日期,2位
- {h} 小时,2位
- {i} 分钟,2位
- {s} 秒,2位
- {ms} 毫秒,3位(v1.0.4)
- {timestamp} 时间戳(秒),10位(v1.0.4)
- {hash},文件的md5值,32位
- {origin},文件原名(会去掉后缀)
- {rand:
}, 随机数, 表示个数,默认为6个,示例:{rand:32}、{rand} - {localFolder:
}, 表示层级 ,默认为1,示例:{localFolder:6}、{localFolder}
我的规则是
{y}/{m}/{d}/image-{y}{m}{d}-{rand:7}
解释一下:
比如上边我自定义的域名是http://example.com/img,那么我通过插件重命名后的链接就变成了
http://example.com/img/2021/04/28/image-20210428-c290202.png
斜杠之前可以看做路径,后边部分是文件名
总体体验还是很流畅的,截图后,直接打开软件,粘贴一下,就自动得到了一个markdown链接,粘贴进Typora就可以了。