1 MFC应用程序开发方法
1.1 创建MFC工程文件
挖坑,待填
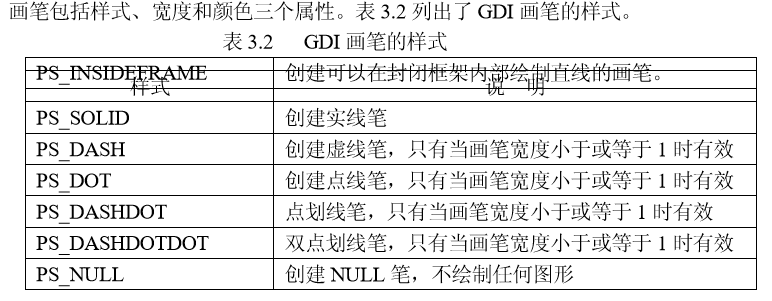
2 图形设备接口和图形程序设计
2.2 绘制基本图形
(1)画点
textout和textoutw
TextOutW()用于Unicode的宽字符 TextOut()用于窄字符 在MFC里头,你只要看见带w的函数都是针对宽字符的,譬如w_char什么的
char * 转为 CString
CString.format(“%s”,char*); help here
// Ccglab1View 绘图 |
效果

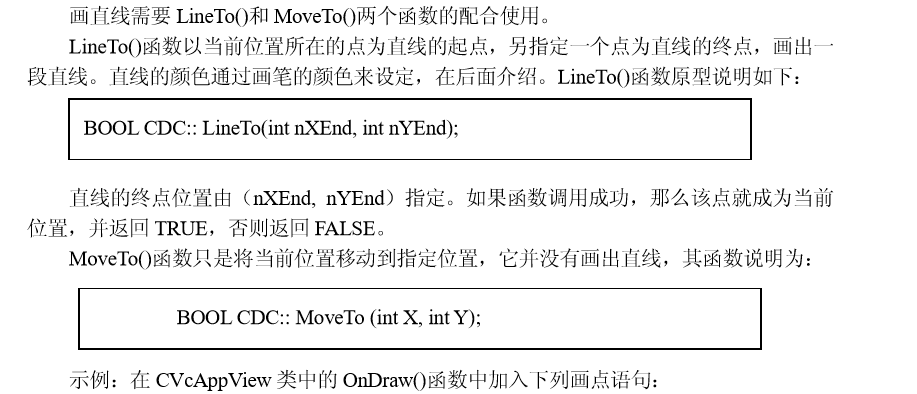
(2)画直线和折线

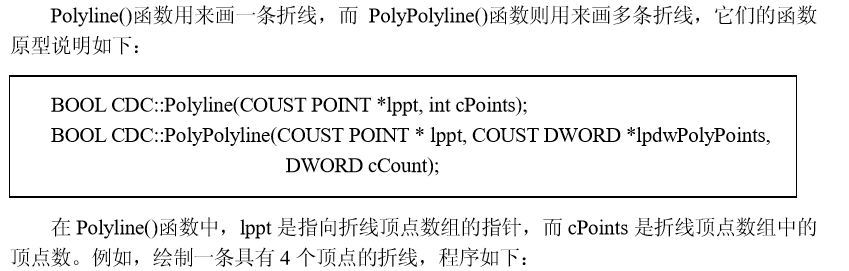
折线


// Ccglab1View 绘图 |
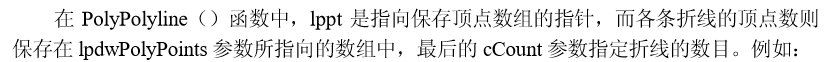
由于一条折线至少需要 2 个顶点,因此 dwPolyPoints 数组中的数不应该小于 2。
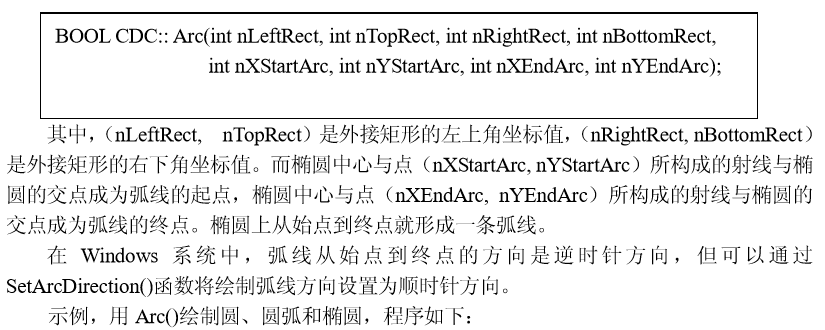
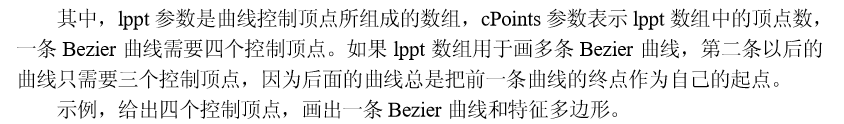
(3)画弧线和曲线




// Ccglab1View 绘图 |
示例

(4)画封闭曲线





// Ccglab1View 绘图 |
效果

2.3 画笔与画刷
关于lopnWidth的数据类型
在lopnWidth的类型是POINT,但是y值未使用,可以大胆的使用POINT{1, 0}
The y value in the POINT structure for the lopnWidth member is not used.
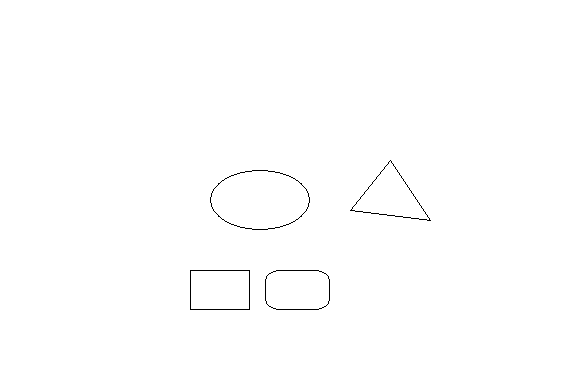
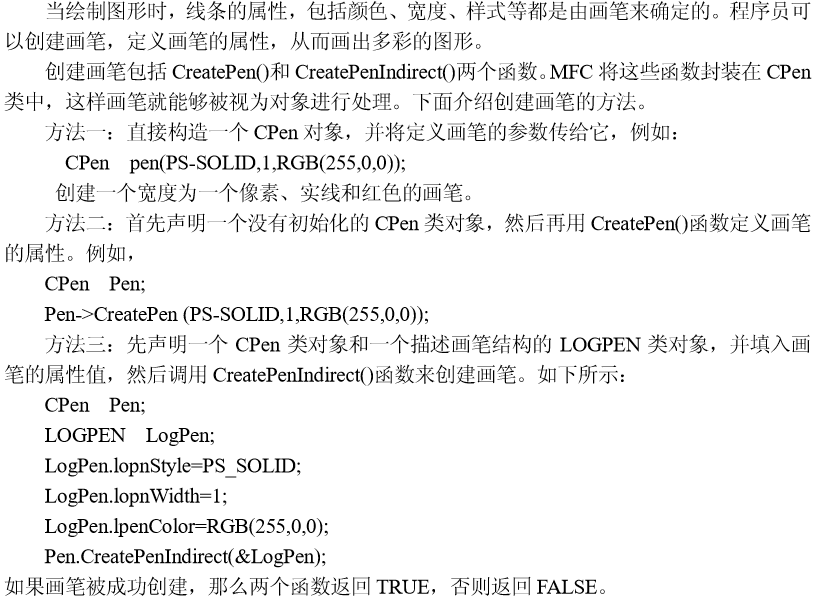
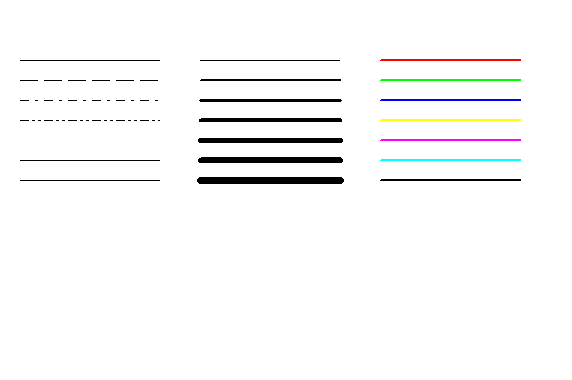
(1)画笔



// Ccglab1View 绘图 |
不同笔的测试
// Ccglab1View 绘图 |
效果

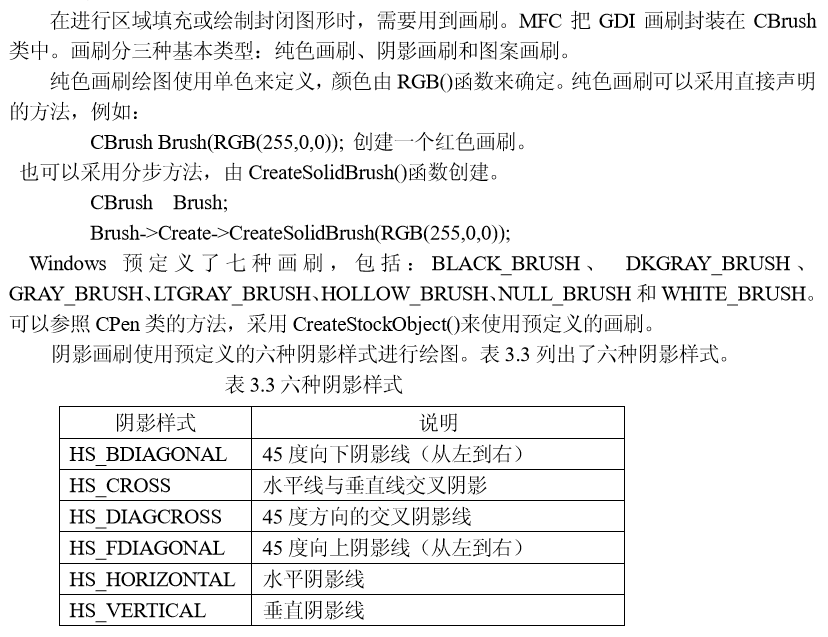
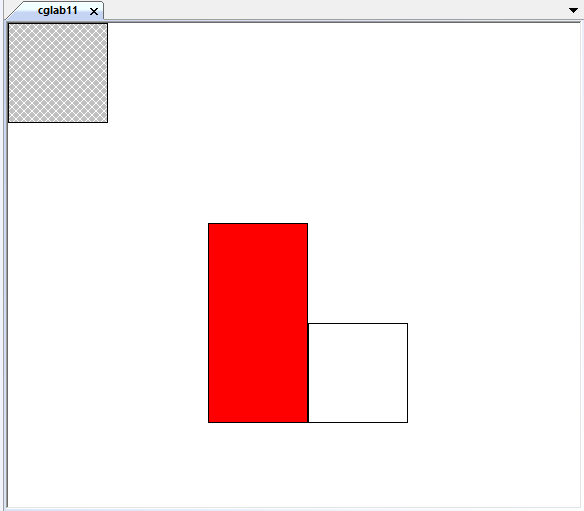
(2)画刷


// Ccglab1View 绘图 |
效果

2.4 文本显示

(1)文本显示

(2)设置文本颜色

// Ccglab1View 绘图 |
(3)设置字符间距


(4)设置文本的对齐方式

3 鼠标编程

3.1 鼠标消息处理


3.2 捕捉鼠标

3.3 鼠标编程综合示例
示例1 显示鼠标坐标及状态

具体方法:
新建项目,名称为myMouse,默认即可
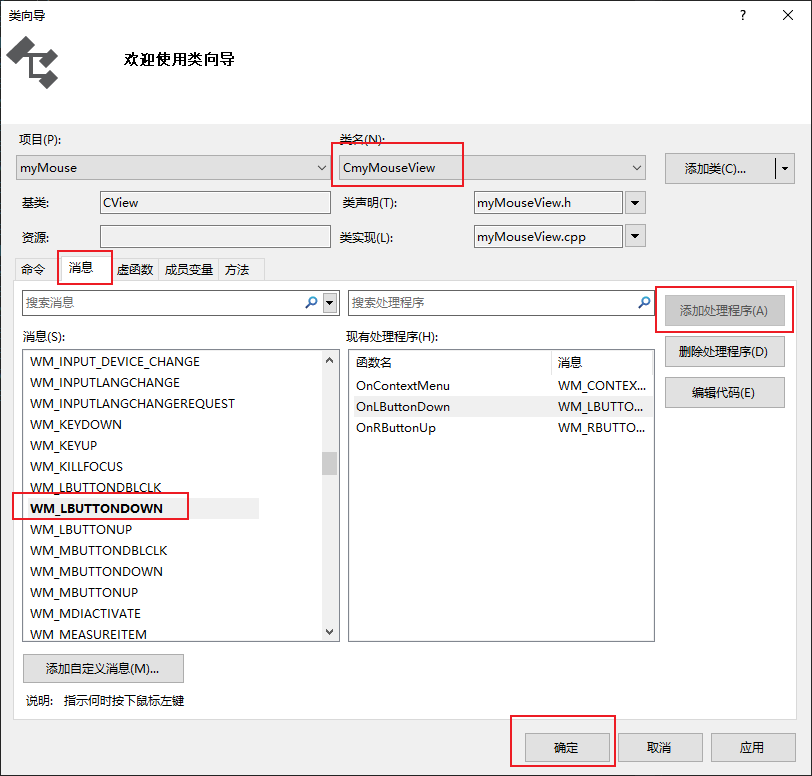
菜单栏->项目->类向导

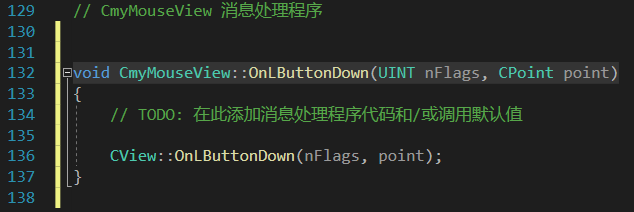
自动生成类似代码

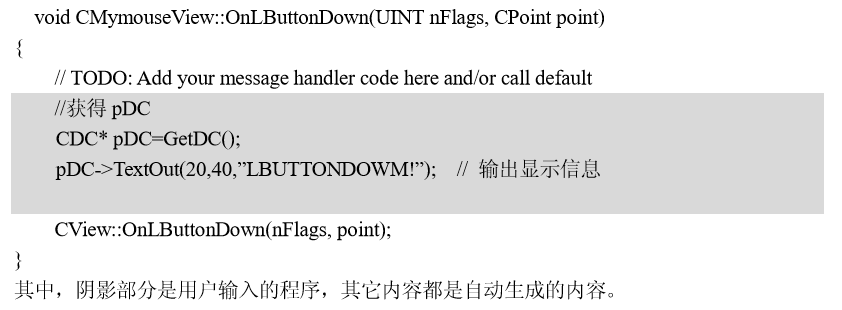
输入事件处理程序

重复第二步,第三步

// CmyMouseView 消息处理程序
void CmyMouseView::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
// 获得pDC
CDC* pDC = GetDC();
CString LButtionDown("LBUTTIONDOWN!");
pDC->TextOutW(20, 40, LButtionDown);/*输出显示信息*/
CView::OnLButtonDown(nFlags, point);
}
void CmyMouseView::OnLButtonUp(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CDC* pDC = GetDC();
CString LButtonUp("LButton Up!");
pDC->TextOutW(20, 40, LButtonUp);
CView::OnLButtonUp(nFlags, point);
}
void CmyMouseView::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CDC* pDC = GetDC();
char tbuf[80];
sprintf_s(tbuf, "Position:(%3d, %3d)", point.x, point.y);
// 输出鼠标当前位置
CString ttbuf(tbuf);
pDC->TextOutW(20, 20, ttbuf);
CView::OnMouseMove(nFlags, point);
}
void CmyMouseView::OnRButtonDown(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CDC* pDC = GetDC();
CString RButtonDown("RButton Down!");
pDC->TextOutW(20, 60, RButtonDown);
CView::OnRButtonDown(nFlags, point);
}
void CmyMouseView::OnLButtonDblClk(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CDC* pDC = GetDC();
CString LDbl("LButton is double clicked!");
pDC->TextOutW(20, 80, LDbl);
CView::OnLButtonDblClk(nFlags, point);
}
void CmyMouseView::OnRButtonDblClk(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CDC* pDC = GetDC();
CString RDbl("RButton is double clicked!");
pDC->TextOutW(20, 80, RDbl);
CView::OnRButtonDblClk(nFlags, point);
}
// 这个比较特殊,在上边找到
void CmyMouseView::OnRButtonUp(UINT /* nFlags */, CPoint point)
{
ClientToScreen(&point);
CDC* pDC = GetDC();
CString RButtonUp("RButton Up!");
pDC->TextOutW(20, 40, RButtonUp);
OnContextMenu(this, point);
}编译程序,并验证执行结果。
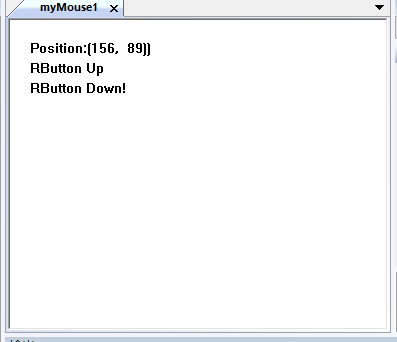
效果

有些小bug,文字会重合,可能需要每次显示后,清除文本框。
示例2 采用鼠标橡皮筋技术画圆
新建项目,项目名:MouseSpring
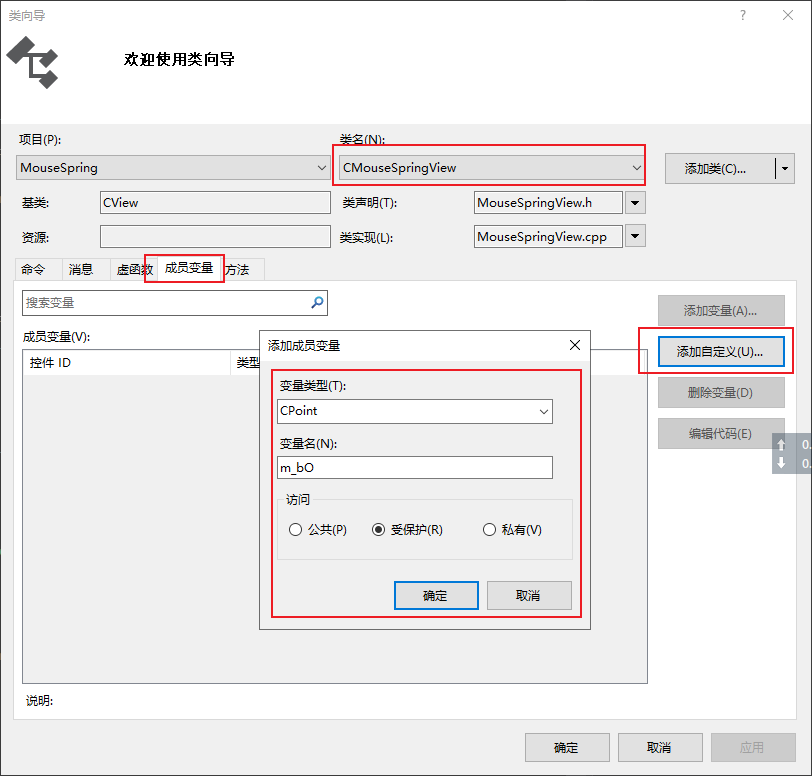
在
类向导中添加成员变量。CPoint m_bO; // 圆心
/*比较懒,省略了*/
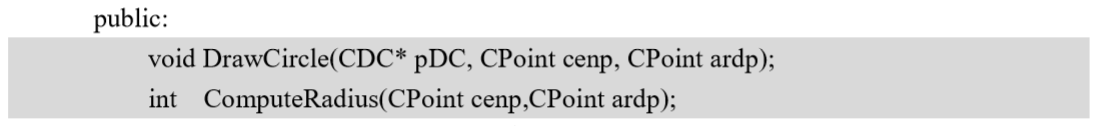
添加自定义的成员函数

在构造函数中初始化成员变量
// CMouseSpringView 构造/析构
CMouseSpringView::CMouseSpringView() noexcept
{
// TODO: 在此处添加构造代码
m_bO.x = 0;/*圆心*/
m_bO.y = 0;/*圆心*/
m_bR.x = 0;/*圆上的点*/
m_bR.y = 0;/*圆上的点*/
m_ist = 0;/*圆心与圆上的点的区别*/
}在OnDraw()中添加代码
// CMouseSpringView 绘图
void CMouseSpringView::OnDraw(CDC* pDC)
{
CMouseSpringDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
if (!pDoc)
return;
// TODO: 在此处为本机数据添加绘制代码
pDC->SelectStockObject(NULL_BRUSH);
DrawCircle(pDC, m_bO, m_bR);/*调用自定义的成员函数画圆*/
}添加消息响应函数LButtonDown(),MouseMove(),并补充其余部分代码。
// CMouseSpringView 消息处理程序
void CMouseSpringView::DrawCircle(CDC* pDC, CPoint cenp, CPoint ardp)
{
// TODO: 在此处添加实现代码.
int radius = ComputeRadius(cenp, ardp);
// 由圆心确定所画圆的外切区域
CRect rc(cenp.x - radius, cenp.y - radius, cenp.x + radius, cenp.y + radius);
pDC->Ellipse(rc);/*画出一个整圆*/
}
int CMouseSpringView::ComputeRadius(CPoint cenp, CPoint ardp)
{
// TODO: 在此处添加实现代码.
int dx = cenp.x - ardp.x;
int dy = cenp.y - ardp.x;
// sqrt()函数的调用,在头文件中加入#include<math.h>
return (int)sqrt(dx * dx + dy * dy);
}
void CMouseSpringView::OnLButtonDown(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CDC* pDC = GetDC();
pDC->SelectStockObject(NULL_BRUSH);
if (!m_ist) {
m_bO = m_bR = point;/*记录第一次点击鼠标位置,定圆心*/
m_ist++;
}
else {
m_bR = point;/*记录第二次单击鼠标的位置,定圆周上的点*/
m_ist--;/*为新绘图做准备*/
DrawCircle(pDC, m_bO, m_bR);/*绘制新圆*/
}
ReleaseDC(pDC);/*释放设备环境*/
CView::OnLButtonDown(nFlags, point);
}
void CMouseSpringView::OnMouseMove(UINT nFlags, CPoint point)
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
CDC* pDC = GetDC();
int nDrawmode = pDC->SetROP2(R2_NOT);/*设置异或绘图模式,并保存原来绘图模式*/
pDC->SelectStockObject(NULL_BRUSH);
if (m_ist == 1) {
CPoint prePnt, curPnt;
prePnt = m_bR;/*获得鼠标所在的前一个位置*/
curPnt = point;
// 绘制橡皮筋线
DrawCircle(pDC, m_bO, prePnt);/*用异或模式重复画圆,擦出所画的圆*/
DrawCircle(pDC, m_bO, curPnt);/*用当前位置作为圆周上的点画圆*/
m_bR = point;
}
pDC->SetROP2(nDrawmode);/*恢复原绘图模式*/
ReleaseDC(pDC);/*释放设备环境*/
CView::OnMouseMove(nFlags, point);
}运行。

目测是有bug 的,只能画一次图,第二次就gg了。
4 菜单编辑器
挖坑…